Web applications have evolved from simplistic forms to highly interactive screens. Implementation of all these interactions requires a lot of JavaScript code on the front end—that is, code that is run by the browsers on users’ devices.
When there’s a lot of code, there’s a need for reuse and optimization. Usage patterns and code libraries are called frameworks. AngularJS is a framework used for organization of JavaScript code in highly interactive web and mobile applications. Other popular frameworks include jQuery, ReactJS, Vue, and Ember, and all of them pursue the same purpose.
So you have a modern-looking, dynamic web application with a user experience similar to a native mobile application. What does that mean from a testing perspective?
Apart from functionality, which may vary based on the app, be prepared for a lot of effort testing microfunctionalities of front-end interactions. These behaviors may vary based on the make and version of the web browser or mobile device, but variations are not easily detectable with GUI automation tools. Visual layout and alignment also may vary, while the HTML DOM stays the same, so tools like Selenium or HP UFT aren’t very successful at detecting minor or major deviations.
On the other hand, modern web applications use Web Services architecture, so the majority of business logic can be tested beneath the UI or before it becomes available. However, this approach has a special requirement: Testers need to have a certain proficiency in programming and be able to operate API automation tools.
Although this is not specific to Angular, modern applications are designed in responsive fashion—the application’s visual layout changes based on screen size, platform, and orientation of mobile device. Implementation of responsive design requires different sets of grids, frames, images, and controls, and combinations of those also need to be tested.
Let’s look at some of the elements that should be in your test strategy when you’re testing Angular applications, including what might give you difficulty and how you can mitigate challenges.
Interaction
Designers say microinteractions are what make a good design great. These come in the form of little animations, confirmations of actions, hints and cues, and input assistance, such as when Twitter notifies you of a mention, or the validation of a strength of a password happening on the fly with visual cues changing in real time.
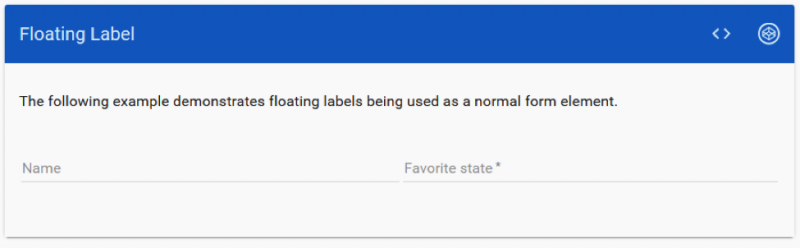
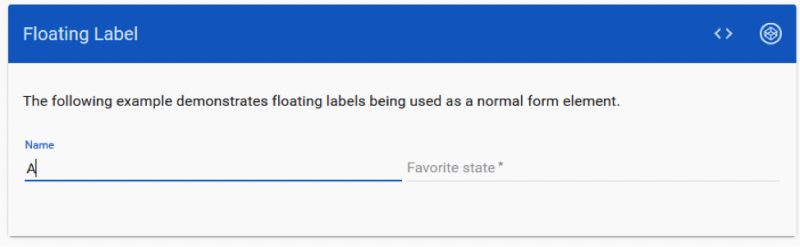
Another example is an input placeholder that turns into a label, such as the one below from the Angular Materials library. The fields are prompted by the input placeholder. When a field receives input focus, the placeholder floats up and turns into a label.


Other examples include displaying different product pictures and descriptions based on a selection in a dropdown, predictive search for input suggestions, and so on.
As you can imagine, testing these microfunctionalities involves numerous tactics, including operating using a keyboard and mouse, simulating different habits, and using different screen sizes and OS schemes. The behavior is also not guaranteed to be correct or identical in different browsers and mobile devices.
Automation
Because Angular webpages can update and reshape their content without reloading, synchronizing the actions, detecting UI changes, and locating UI elements can be tricky (or not reliable at all) in some cases. Consequently, prepare for challenges with UI automation.
Besides, imagine the costs versus value of automating the password strength example from the above. While coding and debugging all possible combinations of valid and invalid passwords will result in cumbersome script, it is still undetermined whether the system accepts or rejects the password until the input is actually submitted.
While UI typically arrives later in the game, the business layer of REST functions becomes available sooner. In such a context, it’s favorable to base functional testing strategy on the API level.
Although testers do not need to type in any input or observe the output, the same principle of black-box functional testing is fully applicable here. Input parameters are passed into API calls, and returned output can be validated.
Imagine a web form with data fields like First Name, Last Name, and Date of Birth. Instead of manually typing an input, the tester simply would need to prepare a data snippet, like below.
Data snippet in JSON:
{
"firstname": "John",
"lastname": "Smith",
"dob": "1980/06/04"
}
Then, typically through a tool, these data will be sent to a function handling this kind of input. The function will return another snippet, containing either a confirmation code or an error message.
Digital encoding of strings is quite common. If, for example, users are provided with city names, at the API level, the city names will be encoded with integers.
By varying data input, testers can perform the same techniques: triggering different business rules, exploring data boundaries, trying valid or invalid combinations, and so on.
More complex tests, like different functional scenarios, are represented by a chain of API calls, and API automation tools can be utilized for both exploratory testing and automatic regression checking.
Integration
Integration with other software systems through Web Services is more of a programming task and has its own recommended practices.
But there are other kinds of integration, through links and backlinks, search engine results, and so on. These are an unexpected challenge because an Angular application is no longer a page-based application. Because the content is re-rendered within the same page, Angular applications are also called single-page applications (SPAs). Unless specifically coded, the URL remains unchanged, which results in all links leading to the home page instead of specific pages.
Web search engines acquire information about content by automatically crawling pages and extracting their data that would be indexed for the search. Thus, in order to make the application searchable, development has to implement certain accommodations for the bots that gather the data. This is somewhat of a trial-and-error process, and testing in the form of experimentation becomes invaluable.
Accessibility
Accessibility—making an application usable by a broad group of people, including those with disabilities and special needs—is achieved by following guidelines on accessible web development. Accessibility testing is an integral part of the testing strategy for modern applications.
AngularJS libraries provide a wide variety of UI widgets, but not all of them are accessible. Testing for accessibility demo versions of UI controls would help to identify those that are accessible and avoid rework later on.
Similar to automation challenges, the way Angular applications render web content presents issues for assistive technologies such as screen readers. Because a page doesn’t reload, assistive technologies cannot provide a proper narrative of the actions. Overcoming these issues requires a significant amount of custom coding, programmatic focus management, and other tricks.
Certain library widgets require light custom tweaking, and some require partial or full rewrites to make them accessible. This is always a trial-and-error process. Working closely with developers and testing prototypes ensures much faster delivery of an accessible and stable UI.
One special risk worth mentioning is regression due to changes in the third-party libraries. As AngularJS actively evolves, upgrading the framework may cause issues with the formerly accessible controls.
Designing a Test Strategy
All testing is guided by explicit or implicit risk assessment. Risks assess the likelihood of something unwanted or something that would negatively impact the product due to a direct or indirect result of code changes or build and promotion issues.
Angular applications increase emphasis of certain types of risks: cross-browser and cross-device compatibility, integrity of online references, and accessibility. But at the same time, the Web Services architecture makes automated functional testing more reliable and available sooner.
I hope this has helped prepare you for the risks, challenges, and opportunities of testing Angular applications.

